Привет! В этой статье ты узнаешь как установить Яндекс карту в зеро-блок на тильде, настроить ее размеры, загрузить свою иконку метки, и изменить цвет самой карты:

А также в конце я покажу как сделать карту вообще темной, максимально подходящей в тех случаях, когда сайт у в темном стиле:

Сразу отмечу, что для всех вариантов цвета карты, кроме темной, я подготовил пошаговую видеоинструкцию. Поэтому если тебе будет проще разобраться с видео, жми сюда, чтобы сразу перейти к нему.
А если тебе необходима темная Яндекс карта на Тильде, инструкция по ее установке аналогичная, отличие лишь в том, что мы будем использовать другой генератор и необходимо будет сделать еще несколько действий, о которых я расскажу ниже.
Пошаговая инструкция по установке Яндекс карты любого цвета в зеро-блок на Тильда
Для начала тебе нужно создать Zero-block с необходимой высотой, удалить из него все элементы и создать в нем html-блок (нажимаешь на «+» в левом верхнем углу экрана в созданном zero-блоке и выбираешь "Add HTML"). Далее созданному HTML-блоку задаешь высоту, ширину, расположение по осям X и Y (в дальнейшем карта будет располагаться внутри данного HTML-блока). После этого вставляешь в созданный HTML-блок код № 1 из этого генератора кода.
После установки кода N1 из генератора, в твоем zero-блоке создаешь белый (!) шейп (нажимаешь на «+» в левом верхнем углу экрана в твоем zero-блоке и выбираешь "Add Shape"), задаешь ему ширину, высоту, а также расположения по осям X и Y точно такое же (!) как у твоего html-блока
ВАЖНО!
Данный шейп должен располагаться на самом верху в слоях (нажимаешь ПКМ на данном шейпе, а затем выбираешь "Bring to front").
После этого сохраняешь изменения и публикуешь страницу
Открываешь опубликованную страницу по ссылке (как обычный пользователь), наводишь курсор мыши на твой белый shape, нажимаешь правую кнопку мыши и выбираешь «посмотреть код» (в браузере Google Chrome). После этого, ты попадешь в код страницы, а твой белый shape (на который ты предварительно навел курсор) будет подсвечен в коде.
Здесь необходимо найти класс элемента, он должен быть такого вида: "tn-elem__8 415 861 081 734 354 305 024" (цифры у тебя будут другие). Копируешь класс этого элемента (например, tn-elem__8 415 861 081 734 354 305 024) и вставляешь его в код № 2 из этого генератора кода.
ВАЖНО!
Данный шейп должен располагаться на самом верху в слоях (нажимаешь ПКМ на данном шейпе, а затем выбираешь "Bring to front").
После этого сохраняешь изменения и публикуешь страницу
Открываешь опубликованную страницу по ссылке (как обычный пользователь), наводишь курсор мыши на твой белый shape, нажимаешь правую кнопку мыши и выбираешь «посмотреть код» (в браузере Google Chrome). После этого, ты попадешь в код страницы, а твой белый shape (на который ты предварительно навел курсор) будет подсвечен в коде.
Здесь необходимо найти класс элемента, он должен быть такого вида: "tn-elem__8 415 861 081 734 354 305 024" (цифры у тебя будут другие). Копируешь класс этого элемента (например, tn-elem__8 415 861 081 734 354 305 024) и вставляешь его в код № 2 из этого генератора кода.
Далее вставляешь скопированный css-код из генератора (код № 2) на твою страницу в блок T123 (библиотека блоков, вкладка «другое»).
После этого загружаешь логотип, который хочешь разместить как метку на карте (лого можно загрузить как на тильду, так и на любой сайт в интернете) — в дальнейшем мы будем использовать ссылку на этот логотип в коде № 3.
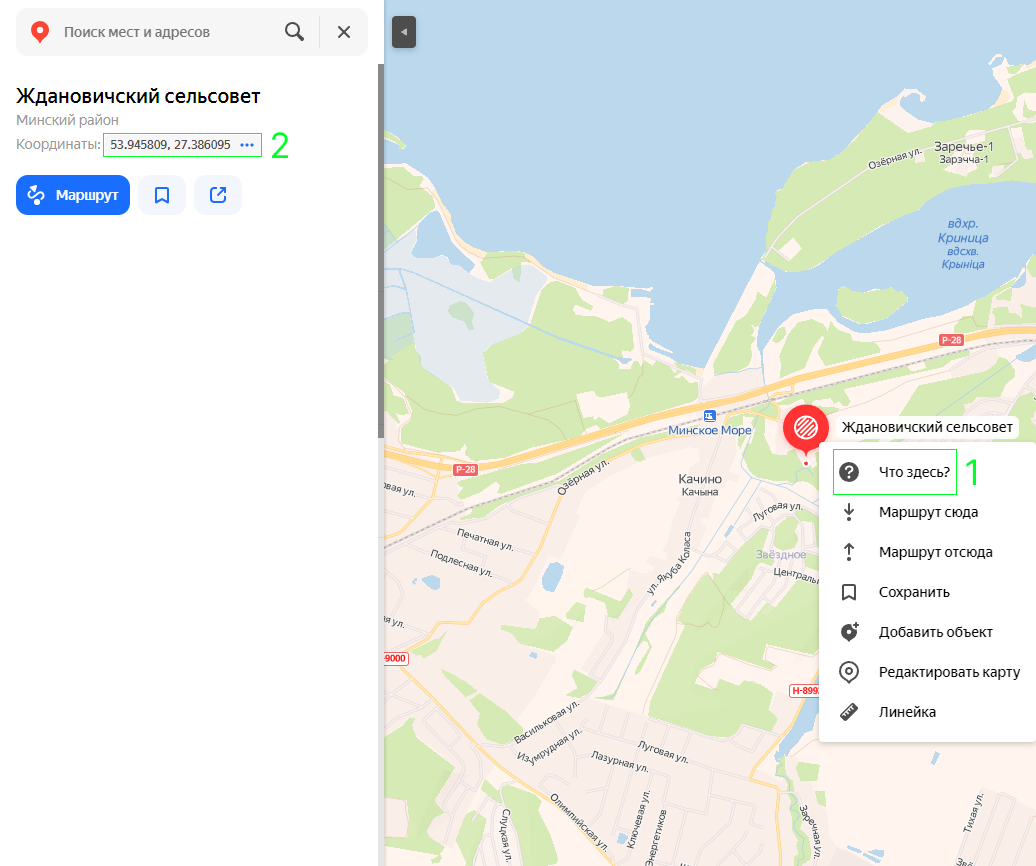
Следом нужно узнать координаты необходимой точки на Яндекс карте (место, где будет располагаться логотип). Чтобы это сделать, нажми правой кнопкой мыши на эту точку на Яндекс карте, затем выбери пункт «Что здесь?». В левом верхнем углу появятся координаты, скопируй их.
После этого загружаешь логотип, который хочешь разместить как метку на карте (лого можно загрузить как на тильду, так и на любой сайт в интернете) — в дальнейшем мы будем использовать ссылку на этот логотип в коде № 3.
Следом нужно узнать координаты необходимой точки на Яндекс карте (место, где будет располагаться логотип). Чтобы это сделать, нажми правой кнопкой мыши на эту точку на Яндекс карте, затем выбери пункт «Что здесь?». В левом верхнем углу появятся координаты, скопируй их.
Пример того, как посмотреть координаты показан на скрине ниже:

Скопированные значения (и ссылку на логотип, и координаты точки на карте) подставляешь в код № 3 из этого генератора кода.
ВАЖНО!
При подставлении значений в код № 3, обрати внимание в каком формате эти значения указаны в моём примере (подсказка внутри поля для ввода в генераторе кода). Нужно вставлять всё точно также, чтобы код сработал:
ВАЖНО!
При подставлении значений в код № 3, обрати внимание в каком формате эти значения указаны в моём примере (подсказка внутри поля для ввода в генераторе кода). Нужно вставлять всё точно также, чтобы код сработал:
- Ширина задаётся в пикселях, но аббревиатура "px" не указывается, просто цифра;
- Координаты нужно указывать через запятую, а после запятой обязательно должен быть пробел;
- В поле «приближение карты при запуске» задаётся просто число.
Далее просто копируешь код №3 и вставляешь его в блок T123 на своей странице с картой. Сохраняешь, публикуешь страницу, и готово.
Пошаговая видеоинструкция по установке карты
Темная Яндекс карта в зеро-блоке на Тильде
Для установки такой карты нам понадобится другой генератор кода — жми сюда, чтобы перейти к нему.
По сути инструкция по ее установке аналогична предыдущей модификации, однако здесь есть важный момент, который касается логотипа:
В этой модификации используется режим наложения "difference" на наш белый шейп. Но этот эффект будет также накладываться на загруженный логотип (поскольку логотип находится над картой, но под шейпом).
В этой модификации используется режим наложения "difference" на наш белый шейп. Но этот эффект будет также накладываться на загруженный логотип (поскольку логотип находится над картой, но под шейпом).
Чтобы это исправить, нужно пойти от обратного. Ниже прилагаю краткую инструкцию, как это сделать:
Заходим в «Figma», создаём новый проект или используем существующий;
Теперь необходимо пересоздать свой логотип, но в тех цветах, которые получили при наложении «Difference». Например, на моём логотипе буквы жёлтые, но при наложении они становятся синими. Я пересоздаю свой логотип, но вместо жёлтого цвета букв, я использую синий цвет. И логотип именно такого вида (перекрашенный) я загружаю, копирую ссылку на него, и использую эту ссылку в коде № 3 этого генератора. В результате, при наложении эффекта "difference" (уже на самой карте), буквы логотипа будут менять свой цвет с синего на жёлтый. На странице с генератором ты найдешь подробные примеры в скринах.
Заходим в «Figma», создаём новый проект или используем существующий;
- Загружаем в проект свой логотип;
- Создаем белый прямоугольник с заливкой 100%, помещаем его поверх логотипа;
- Выбираем созданный прямоугольник и справа, во вкладке «Layer», меняем значение "Pass through" на "Difference";
- Получаем логотип с наложением "Difference".
Теперь необходимо пересоздать свой логотип, но в тех цветах, которые получили при наложении «Difference». Например, на моём логотипе буквы жёлтые, но при наложении они становятся синими. Я пересоздаю свой логотип, но вместо жёлтого цвета букв, я использую синий цвет. И логотип именно такого вида (перекрашенный) я загружаю, копирую ссылку на него, и использую эту ссылку в коде № 3 этого генератора. В результате, при наложении эффекта "difference" (уже на самой карте), буквы логотипа будут менять свой цвет с синего на жёлтый. На странице с генератором ты найдешь подробные примеры в скринах.
Вот в принципе и все. Если по шагам сделать то, что описано в данной статье, можно установить Яндекс карту любого цвета внутрь зеро-блока на Тильде. А если вдруг у тебя все же возникнут проблемы с установкой, пиши в мой чат, я всегда помогаю.
Бесплатные коды Тильда
Хочешь еще больше крутых бесплатных кодов для Тильды? Переходи сюда, здесь ты найдешь более 20 уникальных и полезных решений в формате генератора кода, которые помогут тебе прокачать твои проекты на Тильде.
А по хештегу #неМод в моей телеге ты найдешь еще больше крутых кодов для Тильды. Также там я учу дизайнеров искать клиентов и продавать сайты на высокие чеки. Заходи и подписывайся ❤️

